জেকোয়ারী (jQuery) কি ?
মূলত জোকোয়ারী (jQuery) একটি ফ্রেমওয়ার্ক যা ওয়েব-ডেভেলপিং এর ব্যবহার করা হয়ে থাকে। এটি একটি জাভাস্ক্রিপ্ট লাইব্রেরী, যাতে অনেক ফিচার রয়েছে যা দিয়ে খুবই দ্রুত কাজ সম্পন্ন করা যায়। এটি ছোট এবং অনেক দ্রুত কাজ করে। বড় বড় কাজ যার জন্য অনেক কোড লেখার প্রয়োজন পরে তা অনায়াসেই অল্প কিছু কোড ব্যবহার করেই সম্পন্ন করা যায় এই জেকোয়ারী ব্যবহার করার মাধ্যমে।
এটি HTML ডকুমেন্টের সাথে যুক্ত হয়ে কাজ করে থাকে। এটি ইভেন্ট হেল্ডেলিং থেকে শুরু করে এনিমেশনের কাজ এবং এজ্যাক্স এর সাথে একত্রে কাজ করতে পারে খুবই সহজে।
জেকোয়ারী সেই সব প্রোগ্রামারদের কাজের ধারার পরিবর্তন এনেছে যারা জাভাস্ক্রিপ্ট নিয়ে কাজ করে।
jQuery লাইব্রেরীতে যে সকল ফিচার রয়েছে সেগুলো হচ্ছে :
. HTML/DOM manipulation;
. CSS manipulation;
. HTML even methods;
. Effects and animation;
. Ajax;
. Utilites.
এছাড়াও জেকোয়ারীর প্লাগইনস রয়েছে যা দিয়েই অনায়াসেই অন্যান্য কাজও করতে সক্ষম এটি।
jQuery ব্যবহার করে list-based এপ্লিকেশন ডেভেলপ করা
আমরা অনায়াসেই জেকোয়ারী ব্যবহার করে লিস্টবেইস এপ্লিকেশন তৈরি করতে পারি। এপ্লিকেশনটি এমন হবে, অনেকগুলো লিস্ট-আইটেম থাকবে এবং একটি সার্চ বক্স থাকবে। সার্চ করলে সেই লিস্ট থেকে মিলে গেলে লিস্ট আইটেমটি দেখাবে। অন্যথায় সবগুলো লিস্ট-আইটেমই দেখা যাবে। এই পদ্ধতি বেশিরভাগ সময় মোবাইল এপ্লিকেশন ডেভেলপ করতে প্রয়োজন হয়।
প্রথমেই দেখা নেয়া যাক আউটপুট কেমন হবে :

এইবার কাজটা শুরু করা যাক :
প্রথমে কিছু ডাউনলোড করে নেই –
. jQuaryMobile (http://jquerymobile.com/download/)
. Phonegap/Cordova (http://phonegap.com/) //ফোনগ্যাপটি মুলত লাগবে যখন মোবাইলের জন্য এ্যাপটি ডেভেলপ করতে যাবো।
ব্র্যাকেটের ভিতরে দেয়া লিংক হতে ফাইলগুলি ডাউনলোড করে নিতে হবে। তার পর একটি ফোল্ডার তৈরি করে সেখানে index.html ফাইলটি রাখতে হবে সাথে সেখানেই Phonegap থেকে cordova-2.5.0.js এবং jQuery থেকে jquery.mobile-1.0rc2.min.css, jquery-1.6.4.min.js এবং jquery.mobile-1.0rc2.min.js অর্থাৎ সকল js ও css ফাইলগুলি কপি করে রেখে দিতে হবে। ফাইলগুলি কিছুটা ভার্সনগত কারনে ভিন্ন নামেও থাকতে পারে, কিন্তু দেখতে হবে শুধুমাত্র js এবং css ফাইলগুলিকে।
এইবার এইচটিএমএল ফাইল তৈরি করা যাক :
নিচের কোডগুলো টাইপ/কপি করে একটি HTML ফাইল তৈরি করতে হবে।
<!DOCTYPE html>
<html>
<head>
<title>jQuery Searchabel List</title>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”jquery.mobile-1.0rc2.min.css” />
<script type=”text/javascript” src=”cordova-2.5.0.js”></script>
<script type=”text/javascript” src=”jquery-1.6.4.min.js”/></script>
<script type=”text/javascript” src=”jquery.mobile-1.0rc2.min.js”></script>
<script type=”text/javascript”>
//add listener when device ready
document.addEventListener(“deviceready”, onDeviceReady, false);
</script>
</head>
<body>
<div data-role=”page”>
<div data-role=”header” data-position=”fixed” data-theme=”b”>
<h1>Animal</h1>
</div>
<div data-role=”content”>
<ul data-role=”listview” id=”listview” data-filter=”true”>
<li style=”background:white;”><a href=”#”>Cat</a></li>
<li style=”background:white;”><a href=”#”>Dog</a></li>
<li style=”background:white;”><a href=”#”>Tiger</a></li>
<li style=”background:white;”><a href=”#”>Lion</a></li>
<li style=”background:white;”><a href=”#”>Elephant</a></li>
<li style=”background:white;”><a href=”#”>Cow</a></li>
<li style=”background:white;”><a href=”#”>Goat</a></li>
<li style=”background:white;”><a href=”#”>Cat-2</a></li>
<li style=”background:white;”><a href=”#”>Dog-2</a></li>
<li style=”background:white;”><a href=”#”>Cat-3</a></li>
<li style=”background:white;”><a href=”#”>Dog-3</a></li>
<li style=”background:white;”><a href=”#”>Cat-4</a></li>
<ul>
</div>
এর সাথে অতিরিক্ত ফুটার যুক্ত করা যেতে পেরে :
<footer data-role=”footer” data-position=”fixed”>
<nav data-role=”navbar”>
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>Exit</a></li>
<li><a href=”#”>Info</a></li>
</ul>
</nav>
</footer>
</div>
</body>
</html>
উপরের কোডগুলি একটি টেক্সট ফাইলে টাইপ করে সেটাকে index.html ফাইল নামে সেইভ করতে হবে।
নিচে কিছুটা বর্ণনা দেয়া যাক :
<!DOCTYPE html>
<html>
<head>
<title>jQuery Searchabel List</title>
<meta name=”viewport” content=”width=device-width, initial-scale=1″> //এই লাইনটি এ্যাপ্লিকেশানটির সাইজ ঠিক রাখবে। যেমন : যদি মোবাইল হয়ে থাকে তাহলে মোবাইলের স্ক্রিন সাইজের সাথে মিলিয়ে এ্যাপ্লিকেশানটির সাইজ ঠিক রাখার চেষ্টা করবে।
<link rel=”stylesheet” href=”jquery.mobile-1.0rc2.min.css” />
<script type=”text/javascript” src=”cordova-2.5.0.js”></script>
<script type=”text/javascript” src=”jquery-1.6.4.min.js”/></script>
<script type=”text/javascript” src=”jquery.mobile-1.0rc2.min.js”></script>
//css ফাইলটি জেকোয়ারী এর পূর্বনির্ধারিত স্টাইল ঠিক রাখার চেষ্টা করবে।
//cordova.js এই ফাইলটি অনেক সময় phonegap.js নামেও থাকে, এটি দিয়ে ফোনগ্যাপের জন্য জাভাস্ক্রিপ্ট ফাইল রয়েছে যা কল করা হয়ে থাকে। এই ফাইলটি Phonegap ফোল্ডারটির ভিতরে পাওয়া যাবে।
//বাকি js ফাইল দুইটি jQuery ফোল্ডারটির ভিতরে পাওয়া যাবে। এই ফাইল import করার দ্বারা জেকোয়ারী এর কোডগুলি/ফাংশানগুলি ব্যবহার করা যাবে।
<script type=”text/javascript”>
//add listener when device ready
document.addEventListener(“deviceready”, onDeviceReady, false);
</script>
//Internal জাভাস্ক্রিপ্ট, ডিভাইসটি (ফোন/মোবাইল) রেডি হলে স্ক্রিপ্টের সাহায্য জানা যাবে।
</head>
<body>
//এখন এখান থেকে লিস্ট তৈরি করতে হবে। <ul> এবং <li> ব্যবহার করে এই কাজগুলি করতে হবে এখান থেকেই।
<div data-role=”page”>
//data-role=”page” এর দ্বারা সম্পূর্ন পেজটি কেমন হবে সেটা নির্ধারন করা যায়। পুর্বে থেকে অনেক গুলি স্টাইল করে রাখা আছে। শুধুমাত্রে ডাটারোল সেট করে দিলেই জেকোয়ারীর কারনে পেজ এর স্টাইলটি পরিবর্তিত হয়ে যাবে। নিচে আরও কিছু ‘data-role’ এর ভ্যালু দেয়া রয়েছে।
ইচ্ছে মত পরিবর্তন করে করে দেখা যেতে পারে।
data-role possible values:
- button
- collapsible
- collapsible-set
- content
- field-contain
- slider
- footer
- header
- listview
- navbar
- page
<div data-role=”header” data-position=”fixed” data-theme=”b”> //data-position=”filxed’ এর দ্বারা হেডার এর অংশটি ফিক্সড হয়ে বসে থাকবে সেখানেই। আর data-theme এর দ্বারা হেডার অংশটির স্টাইল/থীম পরিবর্তন করা যাবে। এখানে ‘a’, ‘b’, ‘c’, ‘d’ থীমগুলি রয়েছে।
<h1>Animal</h1>
</div>
<div data-role=”content”> //data-role=”content” এর দ্বারা নিচের লিস্ট আইটেম এর সাথে মিলিয়ে স্টাইল পরিবর্তন করে নেয়া হইল।
<ul data-role=”listview” id=”listview” data-filter=”true”> //data-role এর ভ্যালু “listview” এর মাধ্যমে সেই থীম/স্টাইল দেয়া হয়েছে যা এখানে মানাবে এবং data-filter=”true” এর দ্বারা সার্চবক্স বসানো হয়েছে। এটি ছাড়া এই সার্চবক্স বসবে না।
<li style=”background:white;”><a href=”#”>Cat</a></li>
<li style=”background:white;”><a href=”#”>Dog</a></li>
<li style=”background:white;”><a href=”#”>Tiger</a></li>
<li style=”background:white;”><a href=”#”>Lion</a></li>
<li style=”background:white;”><a href=”#”>Elephant</a></li>
<li style=”background:white;”><a href=”#”>Cow</a></li>
<li style=”background:white;”><a href=”#”>Goat</a></li>
<li style=”background:white;”><a href=”#”>Cat-2</a></li>
<li style=”background:white;”><a href=”#”>Dog-2</a></li>
<li style=”background:white;”><a href=”#”>Cat-3</a></li>
<li style=”background:white;”><a href=”#”>Dog-3</a></li>
<li style=”background:white;”><a href=”#”>Cat-4</a></li>
//উপরের <li> ট্যাগগুলি দিয়ে লিস্টআইটেম বসানো হলো। যতগুলি লিস্টআইটেম প্রয়োজন হবে ততগুলি <li></li> বসাতে হবে।
</ul>
//</ul> এটি দিয়ে উপরের <ul> ট্যাগটিকে বন্ধ করা হয়েছে। <li></li> গুলি যদি এইভাবে <ul></ul> এর ভিতরে বসানো হয়ে থাকে তাহলে সার্চবক্স ব্যবহার করে ডাটা সার্চ করা যাবে। এখানে লিস্টআইটেম এর সাথে লিংক ব্যবহার করে অন্য পেজের সাথে যুক্ত করা যাবে।
</div>
এর সাথে অতিরিক্ত ফুটার যুক্ত করা যেতে পেরে :
<footer data-role=”footer” data-position=”fixed”>
<nav data-role=”navbar”>
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>Exit</a></li>
<li><a href=”#”>Info</a></li>
</ul>
</nav>
</footer>
//footer data-role=”footer” এর দ্বারা ফুটারের জন্য স্টাইল সেট করা হয়েছে যা ফুটারের জন্য যোগ্য।
//data-position=”fixed” এর দ্বারা ফুটারের জন্য ফুটারের অংশটি ফুটারের (নিচের অংশে) অংশে ফিক্সড হয়ে থাকবে।
//nav data-role=”navbar” এর দ্বারা ফুটারকে আরও সুন্দর স্টাইল দেয়া যাবে এবং ফুটারের বাটনগুলিকেউ সাজানো যাবে সুন্দরভাবে।
</div>
</body>
</html>
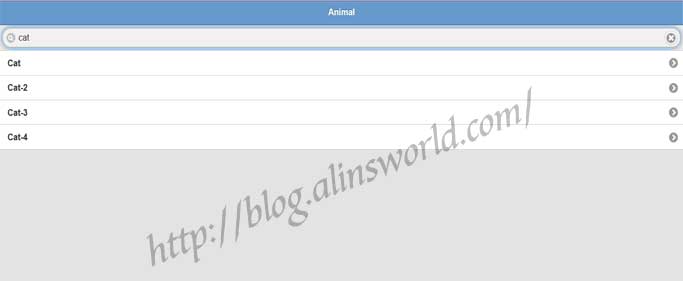
সার্চ করার পর ফলাফল দেখা যাক :

লেখা : এলিন (মে-২০১৩)


Thanks For This Great Tutorial
hmm… good work.. ALU
Cool
Thanks.
hmm… good work.. ALU
Thanks Masum.